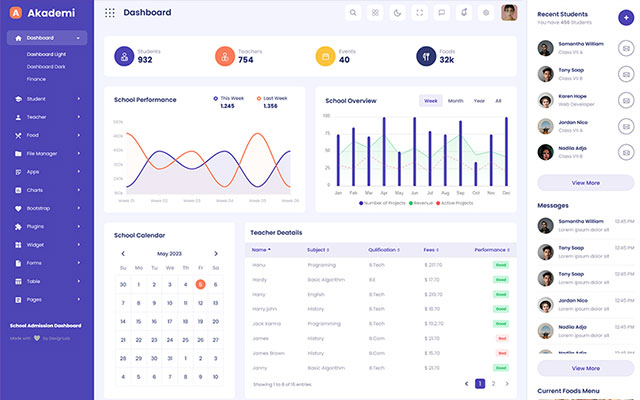
Akademi
Akademi - React Typescript Admin & Dashboard Template
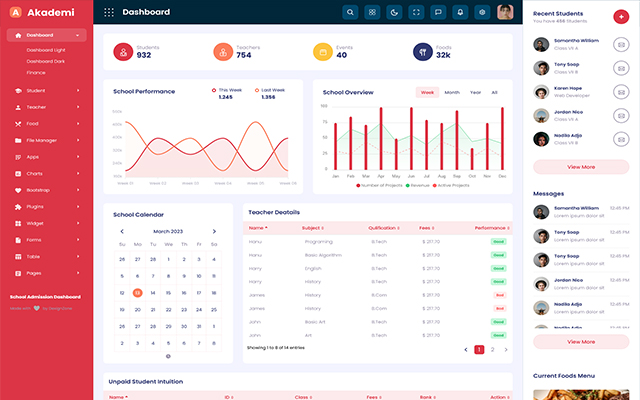
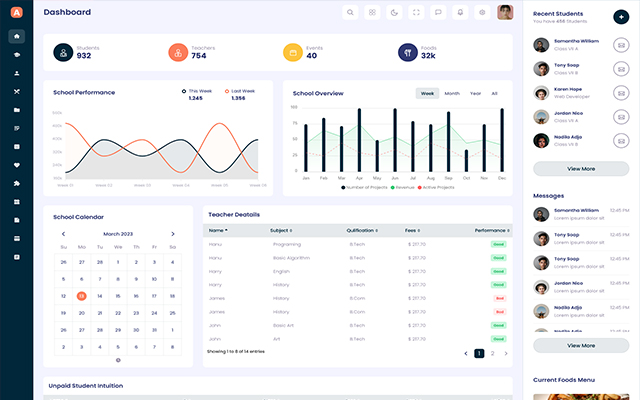
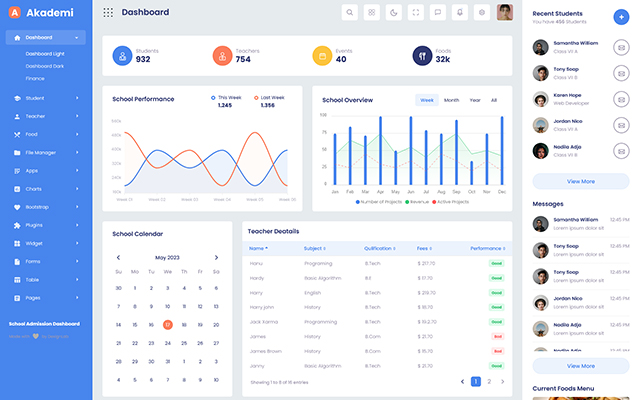
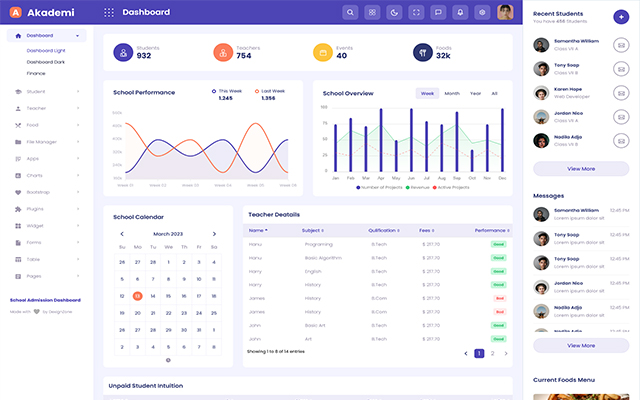
Akademi is a popular open source WebApp template for admin dashboards and admin panels. It utilizes all of the react-bootstrap components in design and re-styles many commonly used plugins to create a consistent design that can be used as a user interface for backend applications.
Thank you for purchasing this React template.
If you like this template, Please support us by rating this template with 5 stars
Installation & Setup -
1.- Install node_module
It will create 'node_module' folder in this all dependency files will be install with this
command.
npm install
npm install
2.- Run Project
With is command file will be compiled and it will be loaded on local server
`http://localhost:5173/`. npm run dev
npm run dev
3.- Production Build
Builds the app for production to the `dist` folder. Run the following command in your terminal
npm run build
4.- Further help
You can learn more in the Vite Documentation To learn Vite.
Sass Compile -
1.- Install Sass
Sass is an NPM package that compiles Sass to CSS (which it does very quickly too). To install node-sass run the following command in your terminal: npm add -D sass
npm add -D sass
2.- Write sass Command
Everything is ready to write a small script in order to compile Sass. Open the package.json file in a code editor. You will see something like this:
In the scripts section add an scss command
"scripts": {
"sass": "sass --watch src/assets/scss/main.scss src/assets/css/style.css"
},
3.- Run the Script
To execute our one-line script, we need to run the following command in the terminal: npm run sass
npm run sass
Folder Directories -
- public
- favicon.ico
- src
- assets
- css
- icons
- images
- avatar
- big
- browser
- card
- contact
- demo
- pattern
- product
- profile
- tab
- table
- scss
- abstracts
- base
- components
- app
- charts
- forms
- ico
- map
- tables
- uc
- ui
- widget
- layout
- footer
- header
- rtl
- sidebar
- theme
- typography
- version-dark
- version-transparent
- pages
- main.scss
- context
- ThemeContext.js
- jsx
- components
- AppsMenu
- bootstrap
- charts
- chatBox
- Dashboard
- Forms
- PluginsMenu
- table
- layouts
- nav
- Header.tsx
- NavHader.tsx
- SideBar.tsx
- EventSidebar.tsx
- Footer.tsx
- PageTitle.tsx
- nav
- pages
- Error400.tsx
- Error403.tsx
- Error404.tsx
- Error500.tsx
- Error503.tsx
- LockScreen.tsx
- Login.tsx
- Registration.tsx
- Widget.tsx
- index.tsx
- components
- App.tsx
- main.tsx
- assets
- index.html
- package.json
- tsconfig.json
- vite.config.ts
Theme Features -
Layout is controlled by settings object layout settings inside public/index.html
<!-- Default layout -->
<body
data-typography="poppins"
data-theme-version="light"
data-layout="vertical"
data-nav-headerbg="color_2"
data-headerbg="color_1"
data-sidebar-style="full"
data-sidebarbg="color_2"
data-sidebar-position="fixed"
data-header-position="fixed"
data-container="wide"
direction="ltr"
data-primary="color_1"
>

<!-- Template Layout One -->
<body
data-typography="poppins"
data-theme-version="light"
data-layout="vertical"
data-nav-headerbg="color_5"
data-headerbg="color_12"
data-sidebar-style="full"
data-sidebarbg="color_5"
data-sidebar-position="fixed"
data-header-position="fixed"
data-container="wide"
direction="ltr"
data-primary="color_5"
>

<!-- Template Layout Two -->
<body
data-typography="poppins"
data-theme-version="light"
data-layout="vertical"
data-nav-headerbg="color_12"
data-headerbg="color_1"
data-sidebar-style="mini"
data-sidebarbg="color_12"
data-sidebar-position="fixed"
data-header-position="fixed"
data-container="wide"
direction="ltr"
data-primary="color_12"
>

<!-- Template Layout Three --> <body data-typography="poppins" data-theme-version="light" data-layout="vertical" data-nav-headerbg="color_14" data-headerbg="color_1" data-sidebar-style="full" data-sidebarbg="color_14" data-sidebar-position="fixed" data-header-position="fixed" data-container="wide" direction="ltr" data-primary="color_14" >

<!-- Template Layout Four --> <body data-typography="poppins" data-theme-version="light" data-layout="vertical" data-nav-headerbg="color_2" data-headerbg="color_2" data-sidebar-style="full" data-sidebarbg="color_1" data-sidebar-position="fixed" data-header-position="fixed" data-container="wide" direction="ltr" data-primary="color_2" >

<!-- Template Layout Five --> <body data-typography="poppins" data-theme-version="light" data-layout="vertical" data-nav-headerbg="color_11" data-headerbg="color_11" data-sidebar-style="full" data-sidebarbg="color_1" data-sidebar-position="fixed" data-header-position="fixed" data-container="wide" direction="ltr" data-primary="color_11" >

<!-- Template Layout Six --> <body data-typography="poppins" data-theme-version="light" data-layout="vertical" data-nav-headerbg="color_5" data-headerbg="color_1" data-sidebar-style="overlay" data-sidebarbg="color_5" data-sidebar-position="static" data-header-position="fixed" data-container="wide" direction="ltr" data-primary="color_1" >

Credits -
-
Vite
-
Node
-
TypeScript
-
Google fonts are used in the template.
-
Font Awesome
-
All Images are used
-
Bootstrap
-
Datatables
-
React Table
-
Full Calendar
-
Sparkline
-
Chartjs
-
Apexchart
-
Sweet Alert
-
Light Gallery
-
CkEditor
-
Uc Select2
-
Router
Project Main Features -
- TypeScript
- Vite
- Bootstrap
- Built in SASS
- Fully Responsive
- Ready to used widget
- Detailed Documentation
- Form Examples
- Many Charts Options
- Form Validation
- Noui Slider
- Advanced Form Elements
- Attractive Calendar
- Invoice
- User Profile
- Timeline
- CkEditor
- Wizard
- Social
- Sweetalert
- Toaster
- Light Gallery
- Bootstrap
- Datatable
- Table Sorting
- Chatbox
- Router
- React Table
- Date Picker
main.tsx
import { StrictMode } from "react";
import { createRoot } from "react-dom/client";
import App from "./App.tsx";
import { BrowserRouter } from "react-router-dom";
import { AppContextProvider } from "./context/ThemeContext.tsx";
createRoot(document.getElementById("root")!).render(
<StrictMode>
<AppContextProvider>
<BrowserRouter basename="/">
<App />
</BrowserRouter>
</AppContextProvider>
</StrictMode>
);
Create a Page
export function MyPage() {
return(
<h1>Hello!</h1>
)
}
Our Products -
Do You Need Help To Customization
After Purchase A Template...
You Will Start Customizing According Your Requirement
BUT What If You Don't Know
SOLUTION IS HIRE DexignLabs
Hire Same Team For Quality Customization
- We Will Customize Template According To Your Requirement
- We Will Upload On Server And Make Sure Your Website is Live