Akademi
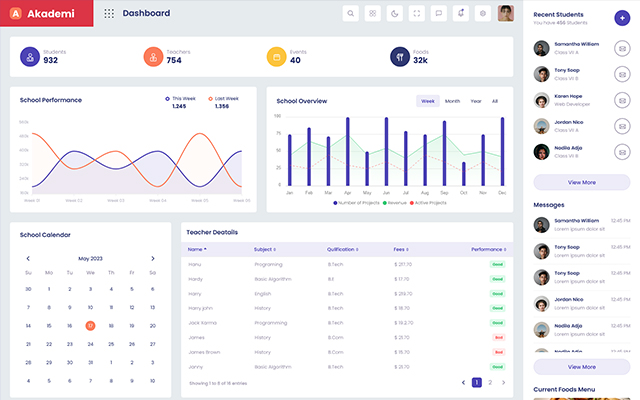
Akademi : School and Education Management Admin Dashboard Template
This documentation is last updated on 14 August 2023
Thank you for purchasing this HTML template.
Installation -
1.- Install Node.js
To compile Sass via the command line first, we need to install node.js. The easiest way is downloading it from the official website nodejs.org open the package and follow the wizard.
2.- Initialize NPM
NPM is the Node Package Manager for JavaScript. NPM makes it easy to install and uninstall third party packages. To initialize a Sass project with NPM, open your terminal and CD (change directory) to your project folder.
npm init

Once in the correct folder, run the command npm init. You will be prompted to answer several questions about the project, after which NPM will generate a package.json file in your folder.
3.- Install Node-Sass
Node-sass is an NPM package that compiles Sass to CSS (which it does very quickly too). To install node-sass run the following command in your terminal: npm install node-sass
npm install node-sass
4.- Write Node-sass Command
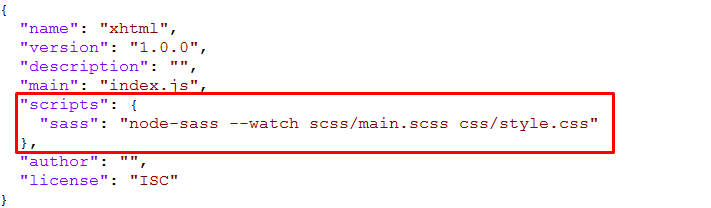
Everything is ready to write a small script in order to compile Sass. Open the package.json file in a code editor. You will see something like this: In the scripts section add an scss command

"scripts": {
"sass": "node-sass --watch scss/main.scss css/style.css"
},
5.- Run the Script
To execute our one-line script, we need to run the following command in the terminal: npm run sass
npm run sass
6.- Other Option
--source-map
"sass": "node-sass --watch scss/main.scss css/style.css --source-map css/style.css.map"
Folder Directories -
-
images
This folder contains all the images of Akademi template.
-
fonts
This folder font files for various template features.
-
css
This folder contains all the CSS files of Akademi template.
-
js
This folder has all javascript files for various template features.
-
vendor
This folder has all plugins used in the template.
-
script
This folder has all script contact form used in the template.
-
scss
Scss File
HTML File-
- xhtml
- css
- icons
- avasta
- feather
- flaticon
- font-awesome-old
- helveticaNeue
- icomoon
- line-awesome
- material-design-iconic-font
- simple-line-icons
- themify-icons
- images
- avatar
- big
- card
- product
- profile
- tab
- js
- dashboard
- plugins-init
- scss
- abstracts
- base
- components
- app
- charts
- forms
- ico
- map
- tables
- uc
- ui
- widget
- layout
- footer
- header
- rtl
- sidebar
- theme
- typography
- version-dark
- version-transparent
- pages
- vendor
- amcharts
- animate
- aos
- apexchart
- bootstrap
- bootstrap4-notify
- bootstrap-daterangepicker
- bootstrap-material-datetimepicker
- bootstrap-multiselect
- bootstrap-select
- bootstrap-tagsinput
- bootstrap-touchspin
- bootstrap-v4-rtl
- chart.js
- chartist
- chartist-plugin-tooltips
- clockpicker
- datatables
- dropzone
- flot
- flot-spline
- fullcalendar
- global
- highlightjs
- jquery
- jquery-asColor
- jquery-asColorPicker
- jquery-asGradient
- jquery-sparkline
- jquery-steps
- jqueryui
- jquery-validation
- jqvmap
- metismenu
- moment
- morris
- nestable2
- nouislider
- peity
- perfect-scrollbar
- pickadate
- raphael
- select2
- summernote
- svganimation
- sweetalert2
- toastr
- wnumb
- index.html
- finance.html
- student.html
- student-detail.html
- add-student.html
- teacher.html
- .....
Theme Features -
js/dlabnav-init.js
var dlabSettingsOptions = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_1",
headerBg: "color_1",
navheaderBg: "color_2",
sidebarBg: "color_2",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "wide",
};

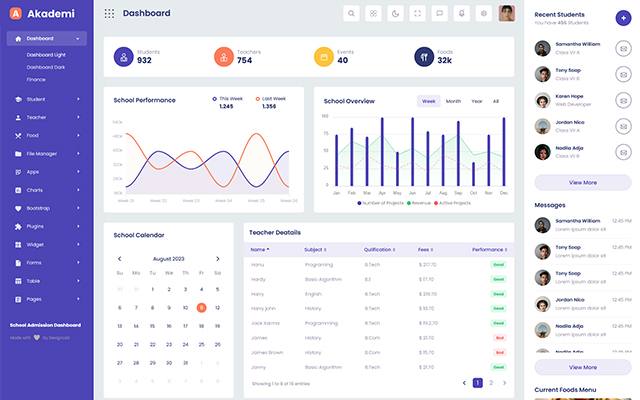
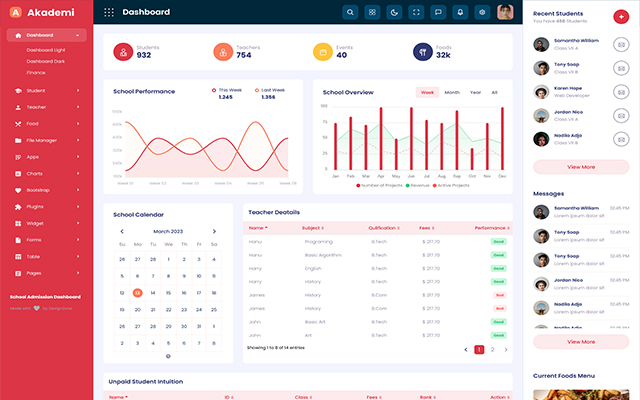
Color Theme -
So many color option available
var dlabSettingsOptions = {
typography: "poppins", More Options => ["poppins" , "roboto" , "Open Sans" , "Helventivca" ]
version: "light", More Options => ["light" , "dark"]
layout: "horizontal", More Options => ["horizontal" , "vertical"]
primary: "color_11", More Options => ["color_1," , "color_2," ..... "color_15"]
headerBg: "color_1", More Options => ["color_1," , "color_2," ..... "color_15"]
navheaderBg: "color_1", More Options => ["color_1," , "color_2," ..... "color_15"]
sidebarBg: "color_11", More Options => ["color_1," , "color_2," ..... "color_15"]
sidebarStyle: "compact", More Options => ["full" , "mini" , "compact" , "modern" , "overlay" , "icon-hover"]
sidebarPosition: "static", More Options => ["static" , "fixed"]
headerPosition: "fixed", More Options => ["static" , "fixed"]
containerLayout: "full", More Options => ["wide" , "boxed" , "wide-boxed"]
direction: direction More Options => ["ltr"]
};
var dlabThemeSet1 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_5",
headerBg: "color_12",
navheaderBg: "color_5",
sidebarBg: "color_5",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "wide",
};

var dlabThemeSet2 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_12",
headerBg: "color_1",
navheaderBg: "color_12",
sidebarBg: "color_12",
sidebarStyle: "mini",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "wide",
};

var dlabThemeSet3 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_14",
headerBg: "color_1",
navheaderBg: "color_14",
sidebarBg: "color_14",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "wide",
};
};

var dlabThemeSet4 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_2",
headerBg: "color_2",
navheaderBg: "color_2",
sidebarBg: "color_1",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "wide",
};

var dlabThemeSet5 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_11",
headerBg: "color_11",
navheaderBg: "color_11",
sidebarBg: "color_1",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "wide",
};

var dlabThemeSet6 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_1",
headerBg: "color_1",
navheaderBg: "color_5",
sidebarBg: "color_5",
sidebarStyle: "overlay",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "wide",
};

Credits -
-
amcharts
-
animate
-
apexchart
-
bootstrap
-
bootstrap4-notify
-
bootstrap-daterangepicker
-
bootstrap-material-datetimepicker
-
bootstrap-multiselect
-
bootstrap-select
-
bootstrap-tagsinput
-
bootstrap-touchspin
-
chart.js
-
chartist-plugin-tooltips
-
clockpicker
-
datatables
-
dropzone
-
fullcalendar
-
highlightjs
-
jquery
-
jquery-asColor
-
jquery-asColorPicker
-
jquery-asGradient
-
jquery-sparkline
-
jquery-steps
-
jqueryui
-
jquery-validation
-
metismenu
-
moment
-
nestable2
-
nouislider
-
perfect-scrollbar
-
pickadate
-
select2
-
summernote
-
svganimation
-
sweetalert2
HTML Structure -
HTML Structure

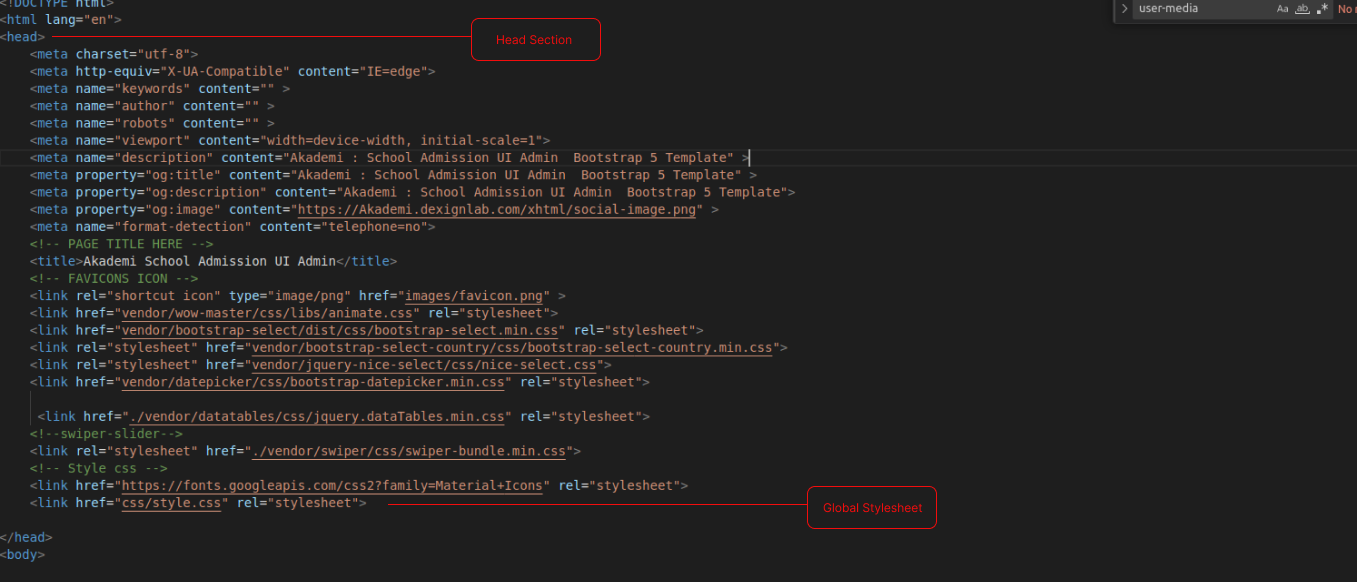
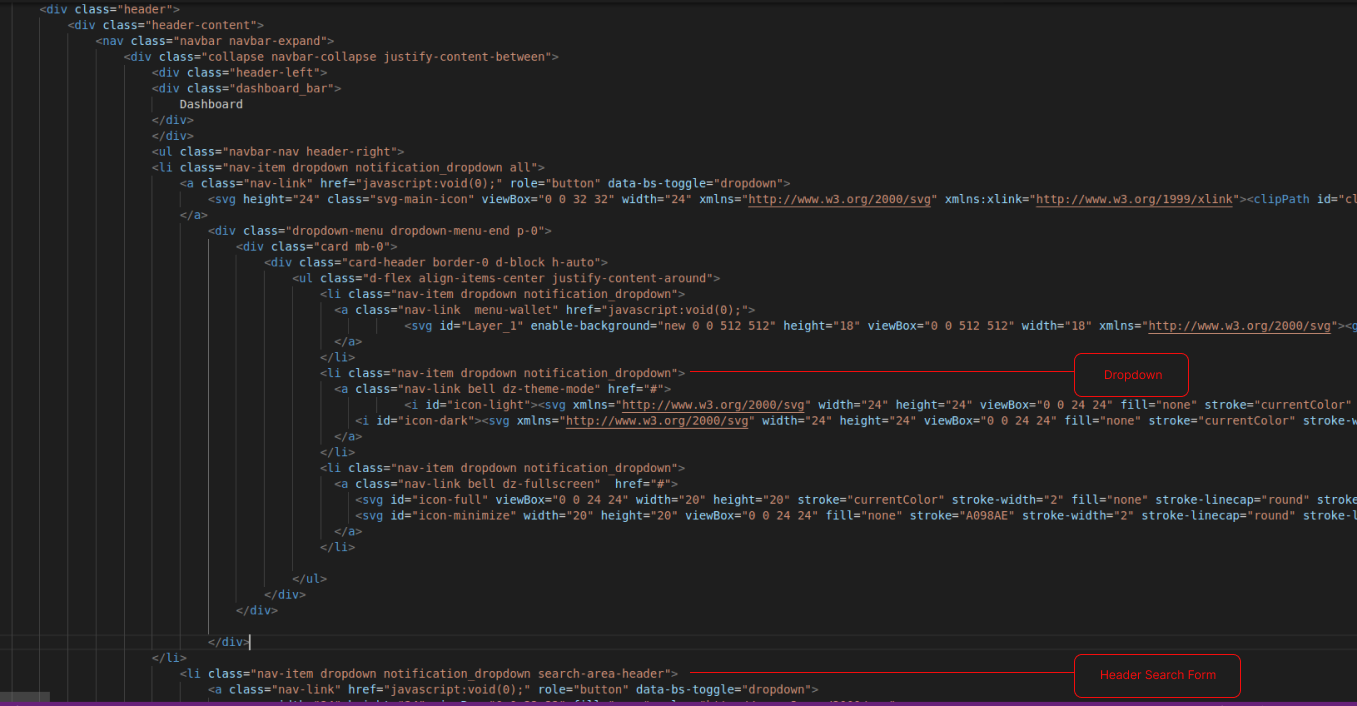
Header

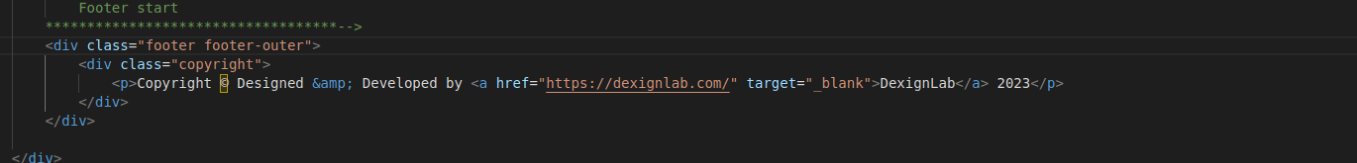
Footer Section

Footer Essentials

Our Products -
Do You Need Help To Customization
After Purchase A Template...
You Will Start Customizing According Your Requirement
BUT What If You Don't Know
SOLUTION IS HIRE DexignLab
Hire Same Team For Quality Customization
- In Order To Ensure Your Website Is Live, We Will Customize
The Template According To Your Requirements And Upload It to the Server.
Version History - #back to top
v1.1 - 14 August 2023
-
New Update
- Documentation Revised and enhanced for better understanding.
-
Bug Fixed
- Design issues resolved for consistent, polished visuals.
- Fixed HTML W3 validation errors for better accessibility.
- Rectified dark theme problem, ensuring accurate display during resizing process.
v1.0 - 17 May 2023
- New - Created & Upload Akademi