Akademi
Akademi : CakePHP School and Education Management Admin Dashboard Template
This documentation is last updated on 01 November 2023
Thank you for purchasing this CakePHP template.
Quick Start -
Requirements
CakePHP has a set of requirements in order to run smoothly in specific environment. Please see requirements section in CakePHP documentation.
Akademi similarly uses additional plugins and frameworks, so ensure You have Composer installed on Your machine.
Assuming your machine meets all requirements - let's process to installation of Akademi CakePHP integration (skeleton).
- Open in cmd or terminal app and navigate to this folder
- Run following commands
composer install
For more information about the CakePHP installation, check out on this link https://book.cakephp.org/5/en/installation.html
Installation -
1.- Install Node.js
To compile Sass via the command line first, we need to install node.js. The easiest way is downloading it from the official website nodejs.org open the package and follow the wizard.
2.- Initialize NPM
NPM is the Node Package Manager for JavaScript. NPM makes it easy to install and uninstall third party packages. To initialize a Sass project with NPM, open your terminal and CD (change directory) to your project's webroot folder.
npm init
Once in the correct folder, run the command npm init. You will be prompted to answer several questions about the project, after which NPM will generate a package.json file in your folder.
3.- Install Node-Sass
Node-sass is an NPM package that compiles Sass to CSS (which it does very quickly too). To install node-sass run the following command in your terminal: npm install node-sass
npm install node-sass
4.- Write Node-sass Command
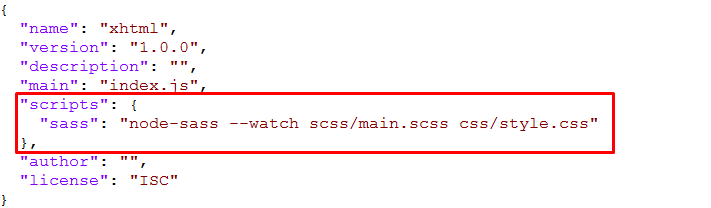
Everything is ready to write a small script in order to compile Sass. Open the package.json file in a code editor. You will see something like this: In the scripts section add an scss command

"scripts": {
"sass": "node-sass --watch scss/main.scss css/style.css"
},
5.- Run the Script
To execute our one-line script, we need to run the following command in the terminal: npm run sass
npm run sass
6.- Other Option
--source-map
"sass": "node-sass --watch scss/main.scss css/style.css --source-map css/style.css.map"
Overview -
We Have Converted All Akademi HTML templates In CakePHP
File Structure -
CakePHP is a web application framework with expressive, elegant syntax. We believe development must be an enjoyable, creative experience to be truly fulfilling. CakePHP attempts to take the pain out of development by easing common tasks used in the majority of web projects.
We, at Dexignzone, have implemented our Crypto admin dashboard application theme Akademi with this amazing PHP framework for CakePHP developers can concentrate on application and not caring much about theme-to-framework integration.
- Akademi
- templates
- element
- chatbox.php
- footer.php
- header.php
- nav-header.php
- preloader.php
- sidebar.php
- layout
- dashboard.php
- login.php
- fullwidth.php
- AkademiAdmin
- activity.php
- add_student.php
- add_teacher.php
- ajax_message_content.php
- ajax_recentactivity.php
- app_calendar.php
- app_profile1.php
- celandar.php
- chart_chartist.php
- chart_chartjs.php
- chart_flot.php
- chart_morris.php
- chart_peity.php
- chart_sparkline.php
- ecom_checkout.php
- ecom_customers.php
- ecom_invoice.php
- ecom_product_detail.php
- ecom_product_grid.php
- ecom_product_list.php
- ecom_product_order.php
- edit_profile.php
- email_compose.php
- email_inbox.php
- email_read.php
- empty_page.php
- file_manager.php
- finance.php
- food.php
- food_details.php
- form_ckeditor.php
- form_element.php
- form_pickers.php
- form_validation.php
- form_wizard.php
- index.php
- index2.php
- map_jqvmap.php
- page_error400.php
- page_error403.php
- page_error404.php
- page_error500.php
- page_error503.php
- page_forgot_password.php
- page_lock_screen.php
- page_login.php
- page_register.php
- student.php
- student_detail.php
- post_details.php
- project.php
- table_bootstrap_basic.php
- table_datatable_basic.php
- teacher.php
- teacher_detail.php
- uc_lightgallery.php
- uc_nestable.php
- uc_noui_slider.php
- uc_select2.php
- uc_sweetalert.php
- uc_toastr.php
- ui_accordion.php
- ui_alert.php
- ui_badge.php
- ui_button.php
- ui_button_group.php
- ui_card.php
- ui_carousel.php
- ui_dropdown.php
- ui_grid.php
- ui_list_group.php
- ui_modal.php
- ui_pagination.php
- ui_popover.php
- ui_progressbar.php
- ui_tab.php
- ui_typography.php
- user.php
- widget_card.php
- widget_chart.php
- widget_list.php
- element
- webroot
- css
- icons
- images
- js
- scss
- vendor
- src
- controller
- AkademiAdminController
- controller
- templates
Theme Features -
js/dlabnav-init.js
var dlabSettingsOptions = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_1",
headerBg: "color_1",
navheaderBg: "color_2",
sidebarBg: "color_2",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "wide",
};

Color Theme -
So many color option available
var dlabSettingsOptions = {
typography: "poppins", More Options => ["poppins" , "roboto" , "Open Sans" , "Helventivca" ]
version: "light", More Options => ["light" , "dark"]
layout: "horizontal", More Options => ["horizontal" , "vertical"]
primary: "color_11", More Options => ["color_1," , "color_2," ..... "color_15"]
headerBg: "color_1", More Options => ["color_1," , "color_2," ..... "color_15"]
navheaderBg: "color_1", More Options => ["color_1," , "color_2," ..... "color_15"]
sidebarBg: "color_11", More Options => ["color_1," , "color_2," ..... "color_15"]
sidebarStyle: "compact", More Options => ["full" , "mini" , "compact" , "modern" , "overlay" , "icon-hover"]
sidebarPosition: "static", More Options => ["static" , "fixed"]
headerPosition: "fixed", More Options => ["static" , "fixed"]
containerLayout: "full", More Options => ["wide" , "boxed" , "wide-boxed"]
direction: direction More Options => ["ltr"]
};
var dlabThemeSet1 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_5",
headerBg: "color_12",
navheaderBg: "color_5",
sidebarBg: "color_5",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "wide",
};

var dlabThemeSet2 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_12",
headerBg: "color_1",
navheaderBg: "color_12",
sidebarBg: "color_12",
sidebarStyle: "mini",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "wide",
};

var dlabThemeSet3 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_14",
headerBg: "color_1",
navheaderBg: "color_14",
sidebarBg: "color_14",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "wide",
};
};

var dlabThemeSet4 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_2",
headerBg: "color_2",
navheaderBg: "color_2",
sidebarBg: "color_1",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "wide",
};

var dlabThemeSet5 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_11",
headerBg: "color_11",
navheaderBg: "color_11",
sidebarBg: "color_1",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "wide",
};

var dlabThemeSet6 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_1",
headerBg: "color_1",
navheaderBg: "color_5",
sidebarBg: "color_5",
sidebarStyle: "overlay",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "wide",
};

Credits -
-
New CakePHP 5.0 Chiffon.
-
amcharts
-
animate
-
apexchart
-
bootstrap
-
bootstrap4-notify
-
bootstrap-daterangepicker
-
bootstrap-material-datetimepicker
-
bootstrap-multiselect
-
bootstrap-select
-
bootstrap-tagsinput
-
bootstrap-touchspin
-
chart.js
-
chartist-plugin-tooltips
-
clockpicker
-
datatables
-
dropzone
-
fullcalendar
-
highlightjs
-
jquery
-
jquery-asColor
-
jquery-asColorPicker
-
jquery-asGradient
-
jquery-sparkline
-
jquery-steps
-
jqueryui
-
jquery-validation
-
metismenu
-
moment
-
nestable2
-
nouislider
-
perfect-scrollbar
-
pickadate
-
select2
-
summernote
-
svganimation
-
sweetalert2
Our Products -
Do You Need Help To Customization
After Purchase A Template...
You Will Start Customizing According Your Requirement
BUT What If You Don't Know
SOLUTION IS HIRE DexignLab
Hire Same Team For Quality Customization
- In Order To Ensure Your Website Is Live, We Will Customize
The Template According To Your Requirements And Upload It to the Server.
v1.0 - 01 November 2023
- New - Created & Upload Akademi